Hugoで新しく記事を追加しましょう!
ファイルの作り方さえ覚えてしまえば、WordPlessと変わらないので、簡単に習得できるはずです!
Hugoでの記事作成はファイルを作る
コピペで対応
Hugoはmarkdownで書かれたテキストファイルがデータベースです。
というわけで新しくレコードを作っていきましょう!
コマンドで作るのも良いのですが、ぶっちゃけコピペが一番です。
今のHugoサンプルはサンプルサイトを付けるのが主流なので…
Gitのサンプルサイトを使う方法は以下の記事で書いています。
サンプルや以前に書いたファイルをコピーして名前を変更して、必要事項を変更して記事を掛けばOKです。
あ、パーマリンク(URL)をデフォルトで設定している場合はファイル名がURLになるので、しっかりと考えてつけましょう!
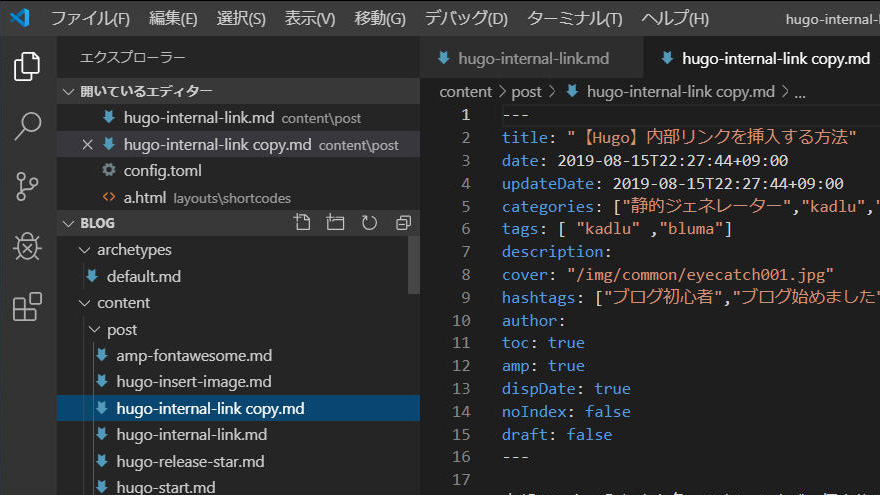
あとはファイル上部の設定部分を適時変更します。
私の場合は、タイトルや日付を中心に、アイキャッチへのパス、カテゴリ、タグなんかを変えていますね。
VSCodeでタイトル部分を選択してあげれば文字数も出るので、SEO対策もバッチリです(30文字程度が良いとされています)!
書いた記事が表示されない原因のほとんどもここなので、気を使う必要が有ります。(ここ見直してもだめなら再起動連打です)
| date | 公開日時。今日より前に書かれた記事が公開される。今日より前の日付を書くこと |
| draft | 下書きフラグ。trueなら下書き状態にする。特殊なコマンドを使わない場合はfalseです。 |
やっぱりコマンドを使いたい
contentフォルダの上の階層に行き、下記コマンドを入力してください。
$ hugo new post/hello-world.md
これでやってください。
newだけで、dafault.mdを参考にしてファイルを作ってくれます。
postの部分はフォルダパスです。テーマによっては「blog」だったり、「posts」だったりといろいろなので、
サンプルサイトを使った方法が無難かと…
記事作成に必要な最低限のマークダウン記法
タイトルと改行だけ習得してください。
(テーブルとかは反映されないので、HTML直打ちです。)
タイトルタグ
HTMLにするとh2タグになる書き方です。
SEOの観点からも大切ですし、Hugoの場合はこの書き方でないと目次が反映されません。
(この原理を利用して目次に出したくないタイトルを<h3>タイトル3</h3>って書く小技もありますが…)
# 大見出しは基本使わないかなって(h1) ## 見出しは#で表します。(h2) ### 見出しのネストは好きじゃないです(h3) ### 使ってもここまでですかね(h4)
俗に言う改行
だた改行するだけです。
こうやって 改行すると
こうなります。
<p>こうやって</p> <p>改行すると</p>
WordPressライクで結構好きなんですよね。
装飾は基本的にHTMLタグで書ける
装飾にこだわる場合は、おとなしくHTMLを書いて、スタイルを当てる必要が有あります。
マークダウンの美しさは消え失せてしまいますが、日本のサイトはデザインありきなので仕方ないかなって。
私の執筆状況こんなんですよ。
リード文
<!-- more -->
## 見出しは#で表します。
改行するとpタグが入ります。
こうやって記事を書いていきます。
<div class="message">
<div class="message-body">
<p>装飾はHTMLで書いています</p>
</div>
</div>
<table class="table is-bordered is-striped is-narrow is-hoverable is-fullwidth">
<tr>
<th>表も</th>
<th>テーブル直書き</th>
</tr>
</table>
私のテーマで使える装飾用クラスは以下の記事で紹介しています。
HTMLタグを普通に使うことができるので、リンク(URLをそのまま書くだけでも反応しますが…)や画像、iframeなんかも入れられますよ。
もちろん、フォームやHTML5.2のpictureタグなんかもです。
執筆状況の確認
気に入った記事が掛けたら、「hugo server」をコマンドに入れて実行してみてください。
URLを「 http://localhost:1313/post/作ったファイル名/ 」としてあげれば、記事ができているはずです。
(編集して保存すれば勝手に更新されます)
まとめ
はい、データベースがマークダウンに変わっただけで、ほとんどWordPressです。
デザインにこだわると、結局HTMLゴリ押しになってしまうんですよね。
あ、最低限のHTMLとCSSのスキルはProgateで習得できます。「?」ってなった方は無料の部分だけで良いので、やってみると良いですよ。
他にも記事執筆に役立ちそうなコンテンツをいくつか用意しておきました。
ぜひぜひ参考にしてみてください。