Hugoで作ったブログを公開する方法を紹介します。
今回は、超低コスト運用ということで、スタードメインについてくるサーバーにアップロードしたいと思います
この記事での環境
もちろん、ご自身の使いたい環境があれば、そちらに読み替えて行ってください。
もし、ブログ初心者の方がいましたら、騙されたと思って、ドメインだけは取っておいてくださいね。
詳しくは本家ブログで語っています。(TODO: 工事中)
ドメインの取得
公開用のドメインを取得します。
URLって呼ばれる部分ですね。
取得したドメインをHugoの設定ファイルに記載することで、すべてのリンクやパスが「https://取得したドメイン/記事・画像までのパス」となります。
今回はドメインとサーバーがセットになって使えて、格安なスタードメインを使います。
ネームサーバーをスタードメインのものにして、無料サーバーへ申し込めば簡単に利用できます。
サーバーの管理画面などは、他の本格的なサーバーと比べると、微妙な感じがしますが、FTP接続するので、十分です。
設定ファイルの書き換え
取得したドメインをconfigのbaseURLに設定します。
私はjsonで書いています。適時、yamlやtomlに切り替えてください。
"baseURL": "https://取得したドメイン.com/",
これで、Hugoのビルドを走らせると、すべてのURLが「https://取得したドメイン.com/記事・画像までのパス」となります。

新規サイトの場合はhttp's'にしておくと良いですよ!
ブログのビルド
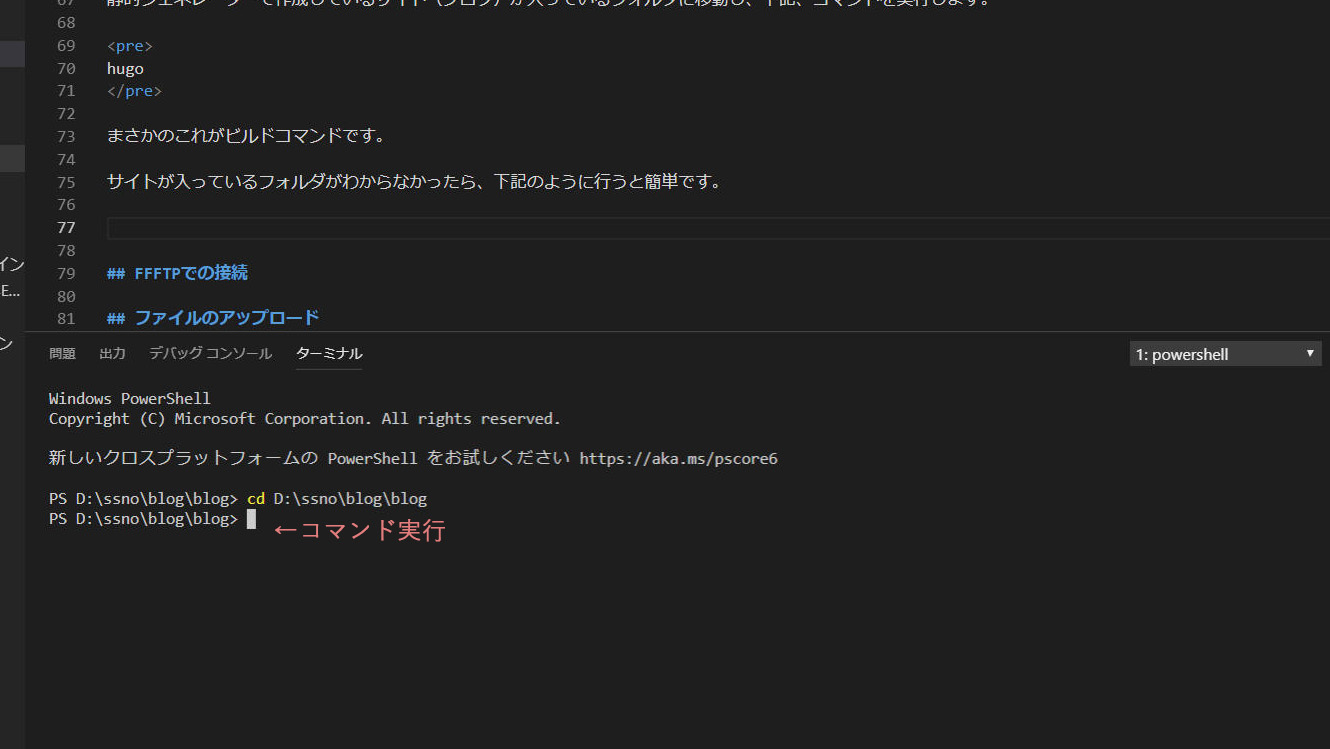
静的ジェネレーターで作成しているサイト(ブログ)が入っているフォルダに移動し、下記、コマンドを実行します。
hugo
まさかのこれがビルドコマンドです。
サイトが入っているフォルダがわからなかったら、下記のように行うと簡単ですよ。
では、早速Hugoしてみましょう!
コマンドを打って「public」フォルダを見てみてください。

大きな変更を加えたときはpublicフォルダにゴミが残りがちなので、削除してからhugoすると良いです。
FFFTPでの接続
先程作ったpublicフォルダの中身をアップロードします。
ファイルマネージャーが優秀なサーバーなら、zipで固めて、サーバー上で展開なんてこともできます。
今回は伝統的にFTP使っていきますね。
解説ではFFFTPを使っていきます。
シンプルで使いやすいですから。
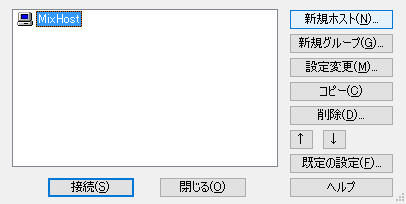
FFFTPを開き、新規ホストを追加します。
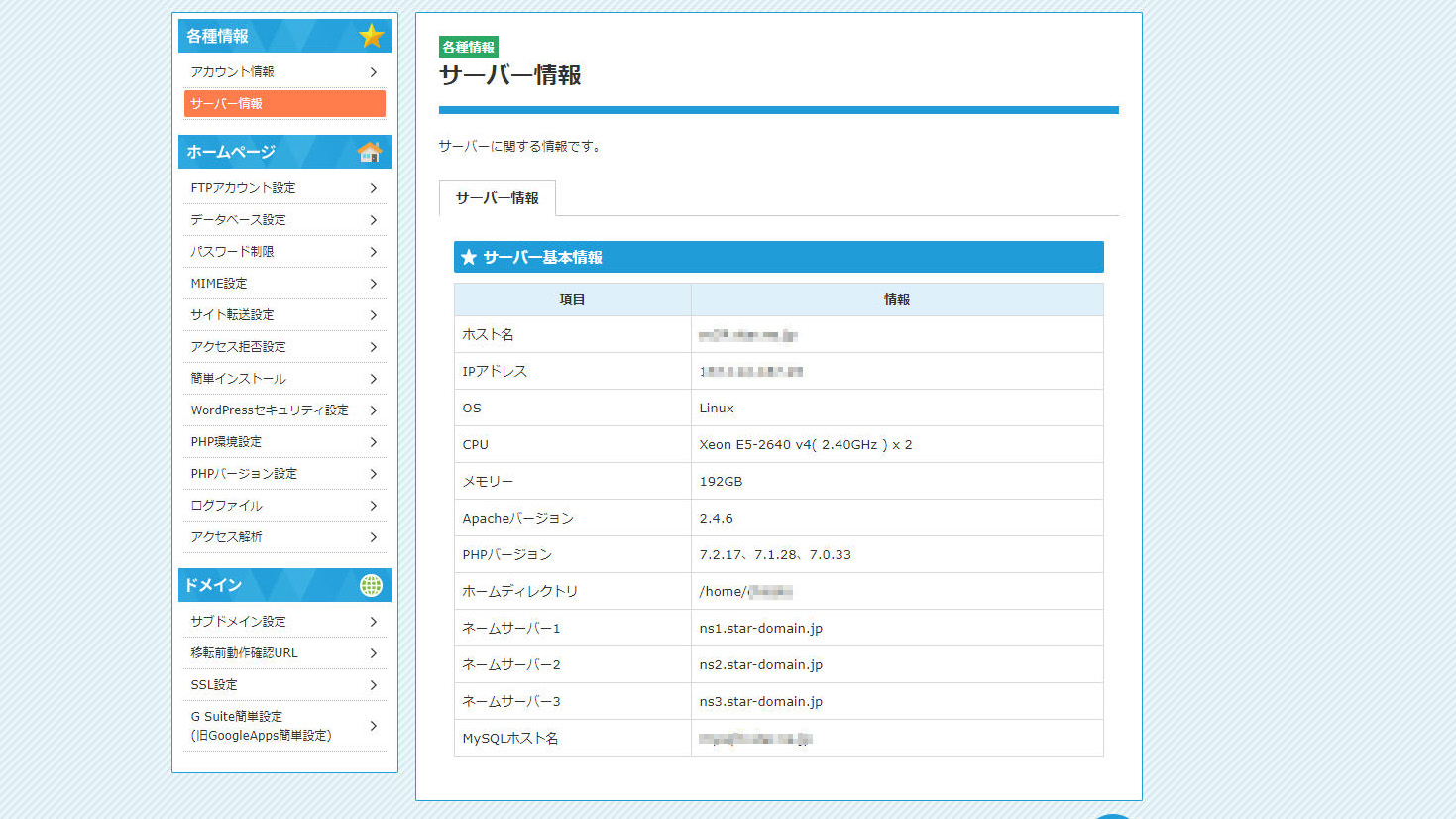
スターサーバーの管理画面に行き、「サーバー情報」からFTPホストを調べます。
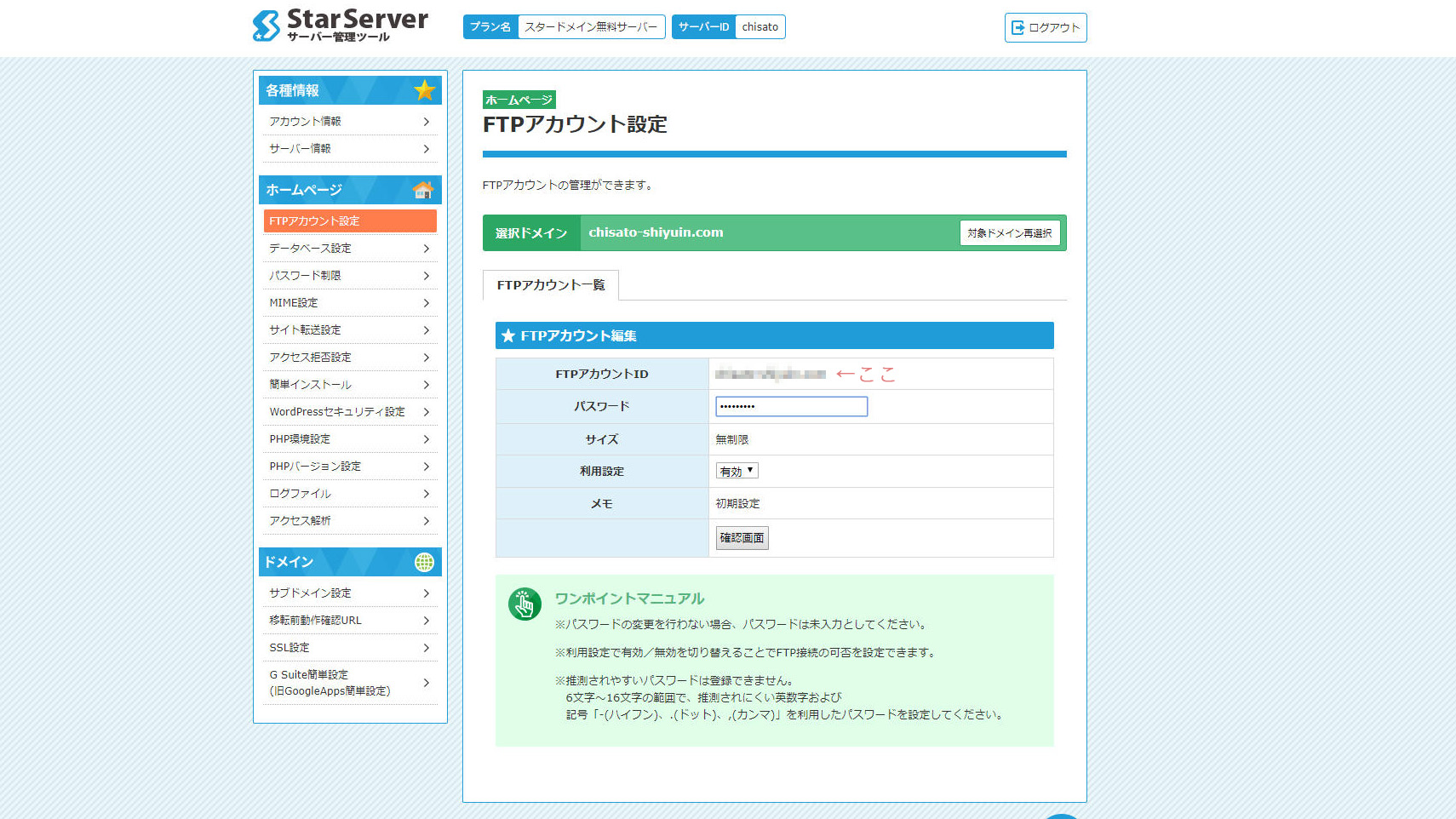
アカウントは「FTPアカウント設定」から調べられます。
ファイルのアップロード
FTP接続ができたので、ファイルをアップロードします。
今回はドメインのルートフォルダの中に「publicフォルダ」の中身をすべてあげようと思います。
さて、ここで、気をつけることがあります。
それは、文字コードです!
VScodeで作成していれば、基本的にUTF-8になるのですが、海外テーマをDLしたままだったりすると、shift-jisになっていたりします。
FTP側でうまく調整してください。
テスト
ファイルのアップロードが完了したら、ドメインにアクセスしてみてください。
サイトが表示される?はずです。

おつかれさまでした