静的サイトでブログを作るための環境構築をしていきます。
今現在、私が最善だと思う環境構築の手順を紹介しますね!
CUIが嫌いなので、なるべくコマンドを使用しないように解説していきます。
この記事では、「Hugoのインストール」「サンプルテーマのインストール」「サンプルの起動」まで行います。
この記事での環境構築
もちろん、ご自身の使いたい環境があれば、そちらに読み替えて行ってください。
※「VScode」のインストールはこの記事では書いていません。下記の記事で書いています。
Hugoのインストール
Hugoのコマンドが使えるようにして、以下の作業ができるようにします。
フォルダを用意する
フォルダで切り分けて置くと後々楽です。
今回はCドライブの直下に作りますね。
shiftctrlnを押して新規フォルダを作ります。
(もちろん右クリックから新規フォルダを作成でも大丈夫です!)
Hugoをインストールする
Hugoはインストーラーはなく、ファイルをダウンロードするだけで機能します。
先程作ったフォルダにHugoのコマンドが使えるようになるプログラムをインストールしていきます。
・HUGOの公式GitHubからWindows用をダウンロードします。
今回は「hugo_0.58.1_Windows-64bit.zip」をダウンロードしました。
・ダウンロードしたフォルダを展開します
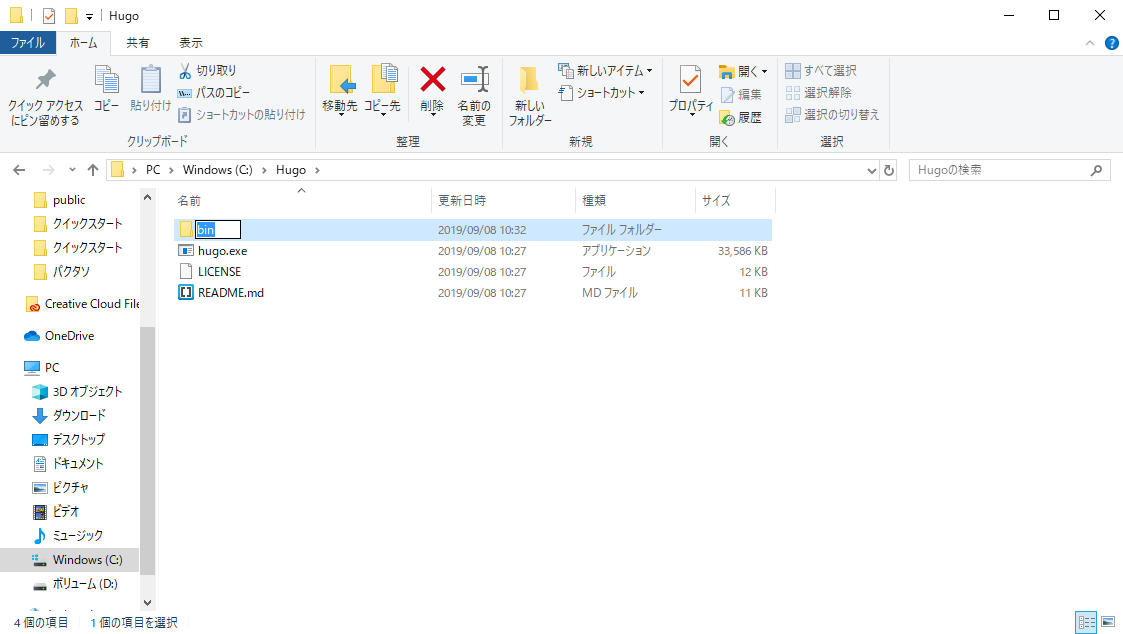
・展開したファイルを適切な位置に配置する
そして、先程解凍したファイルをそのまま突っ込みます!
はい、お疲れさまでした。これでHugoのインストールが完了です。
サンプルテーマのインストール
いきなりコマンド打って、サイト作ってって言うのも酷だと思いますので、
まずはサンプルのインストール方法からやっていきますね!
gitコマンドでのインストールもできますが、古典的なファイル操作でやっていきます。
サイトを入れるフォルダを作る1
サイトを入れるフォルダを作りましょう!
なんだかんだ言ってフォルダを分けをしっかり行って置くと後々のメンテが楽になります。
今回は「blog」ってフォルダを作りました。
こちらはサイト作成時にURLやパスに影響しないので、完全に整理用です。
このフォルダはHugo製のサイトをまとめて保持しておくフォルダとなります。
binの横に成果物があるのってなんか嫌なので…。
Hugo ├─bin └─blog ←今作ったの
サイトを入れるフォルダを作る2
静的サイトジェネレーターのフォルダを作成します。
申し訳ない。ここはコマンド使わせてください。
コマンド一つでフォルダの雛形が全てできるので…
VSCodeをインストールしているなら、作った「blog」フォルダの上で右クリックし、「codeで開く」を選択します。
すると、blogフォルダをWorkspaceとしてVSCodeが起動します。
ctrl@でターミナル(コマンドが打てる所)が起動します。
そして以下のコマンドを入力します。
hugo new site blog1
意味は「blog1」と言う名前のサイトを新しく作れって感じですね。
このコマンド一つで必要なフォルダがすべて作られます。
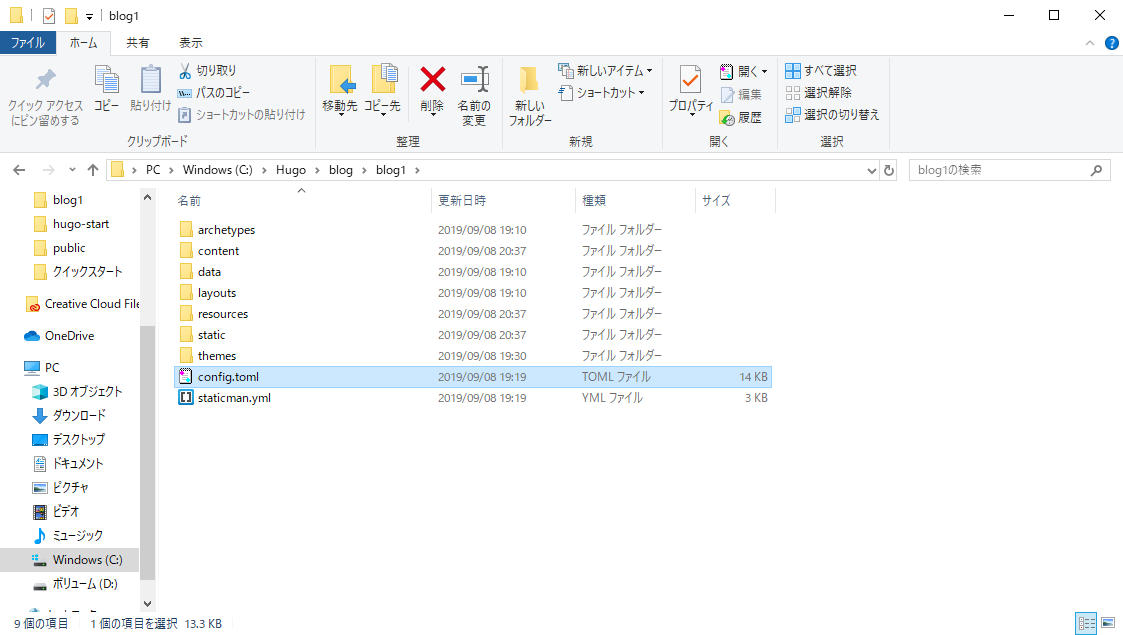
blogフォルダを見てみてください。
blog1フォルダが作成されて、以下のフォルダができているはずです。
使うのか簡単に紹介しておきます。
Hugo
├─bin
└─blog
└─blog1←コマンドでできたフォルダ
├─archetypes ←記事のテンプレート
├─content ←記事を入れておくとこ
├─data ←補足データを入れておく所サイト作成には影響しない
├─layouts ←記事を入れておくとこ
├─static ←画像やcssなど変わらないデータを入れる所
└─themes ←テーマを入れる所
テーマのコピー
今の段階だとテーマと記事が無いので、サーバーを起動しても何もできません。
まずは、テーマをコピーしましょう!
Hugoのサイトから気に入ったテーマをダウンロードする
Hugoのサイトからテンプレートファイルをダウンロードします。
おすすめは「exampleSite」のフォルダがあるテーマです。
(すでに記事データが入っているような物なので…)
気に入ったテーマをクリックして、Gitのページへ行き、zipで保存を選択します。
私作成のテーマもあるので、良ければ、使ってみてください。
今回は解説用に「Hugo Future Imperfect Slim」のテーマを使って見ます。
先程作ったblog1フォルダの「thema」フォルダに解凍です。
このままだとGitのブランチ名(-masterの部分)が入ってしまうので、リネームしてください。
今回の例で言うと「hugo-future-imperfect-slim-master」を「hugo-future-imperfect-slim」に変えるってことですね。
F2で簡単に名前を変えるモードにできます。
(もちろん右クリックから名前を変えるでも大丈夫です!)
ここまでのフォルダ操作の結果はこんな感じです。
C:.
├─bin
└─blog
└─blog1
├─archetypes
├─content
├─data
├─layouts
├─static
└─themes
└─hugo-future-imperfect-slim ←今回解凍とリネームしたフォルダ
├─archetypes
├─assets
├─exampleSite ←次回のメイン操作フォルダ
├─layouts
今までの操作を簡単に振り返ります。
Hugoのフォルダセットをコマンドを使って作りました。
しかし、フォルダが空の状態なので、まずはテーマフォルダをコピーして見ました。
gitコマンドを使ってコピーしていないので、簡単なリネームを加えています。
サンプルのフォルダ整理
テーマのコピーが終わりました。
記事を入れ込んで、サイトが表示されるようにしましょう!
最近のテーマは「exampleSite」にサンプルが入っているので、的確に配置して動かして見ます。
というわけで、「exampleSite」を移動させて行きましょう!
(本来はコマンドでテーマの向き先を変更して、サンプルを起動させることもできます。 今回は実際にサイトを作った際のフォルダ構成を理解するために、1ステップおいています)
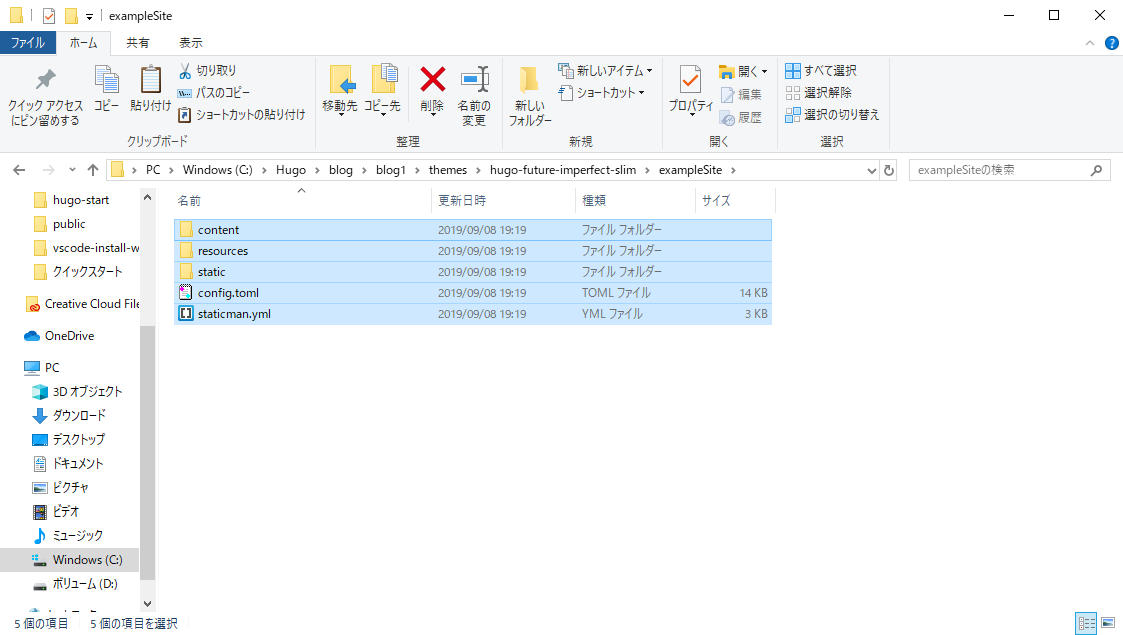
exampleSiteの中身を上の階層へコピーする
exampleSiteフォルダの中身をすべてコピーし、上の階層にいれます。
この記事のサンプルだと「blog1」の直下ですね。
同じファイルがあるって怒られますが、容赦なく上書きしてください。
今の操作の意味
お気づきかもしれませんが書いておきます。
「exampleSite」フォルダの下には実際にサイトを作るのに必要なファイルが用意されています。
「content」や「static」ですね。
そして、大切なconfigファイルも有ります。
少し覗いてみますね。
baseurl = "https://example.com/" # ドメインを取得した際に記載するURLです DefaultContentLanguage = "en" # jaにしたい title = "Hugo Future Imperfect Slim" # タイトルです theme = "hugo-future-imperfect-slim" # themeフォルダに入れたフォルダ名と同じになっているはずです
理解していただきたいのは「theme」の項目に設定したテーマの名前が入ることです。
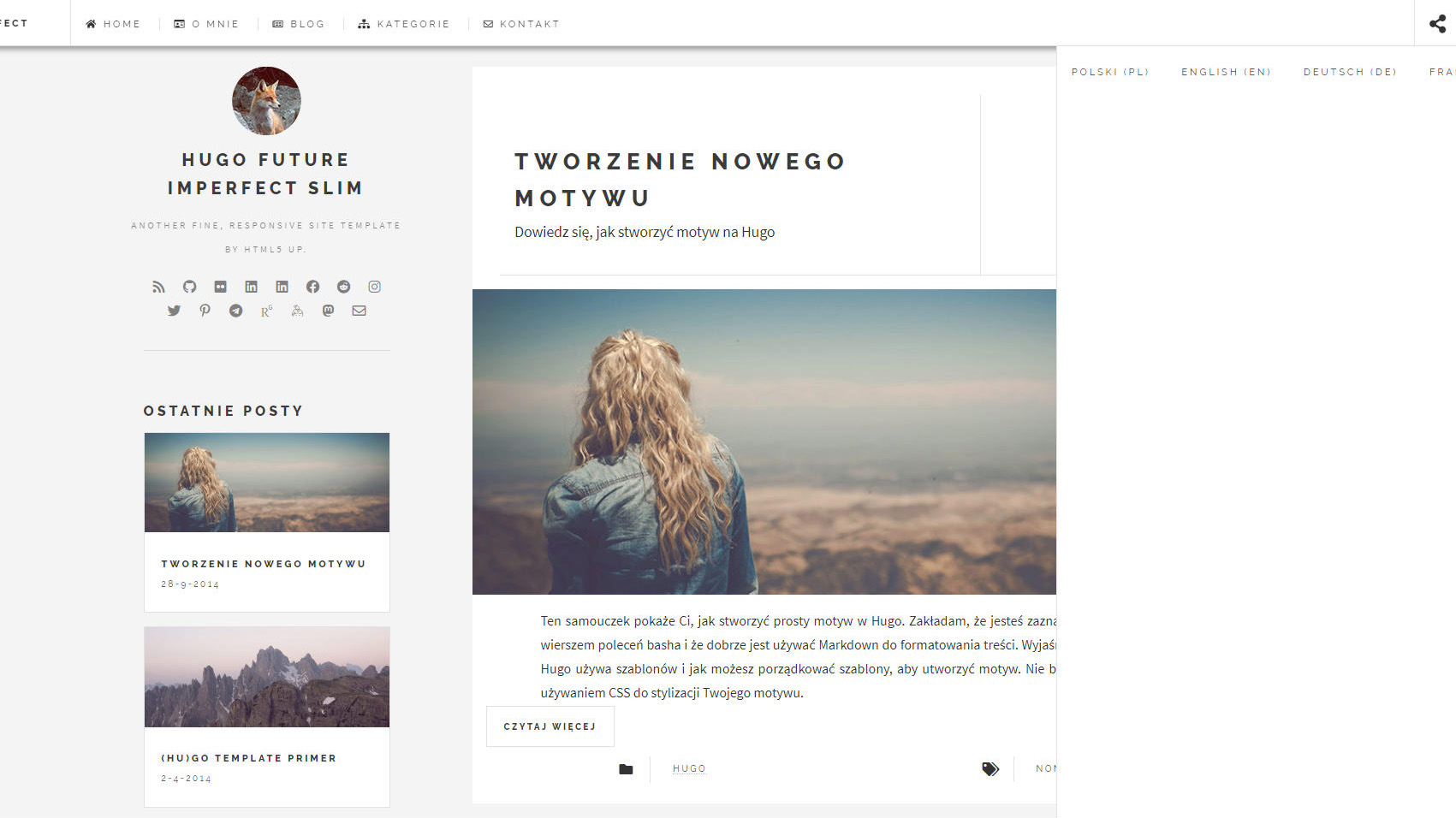
サンプルの起動
さて、これで、サイト起動の準備ができました。
VSCodeのターミナルからコマンドで「blog1」のフォルダへ移動します。
よくやるのはフォルダのアドレスバーからパスをコピーしてこうやって打ちます
そしたらこうやって打ちます。
hugo server
意味はhugoのサーバーを起動せよって感じです。
実際のサーバーがなくても起動させて、テストできるのは優秀です。
コンソールに表示されているとおり
ブラウザ(chromeなど)を開いて
http://localhost:1313/
にアクセスしてみてください。
(VSCodeなら表示されているURLをctrlクリックで表示できます)

お疲れさまでした。